1. Post Content Module

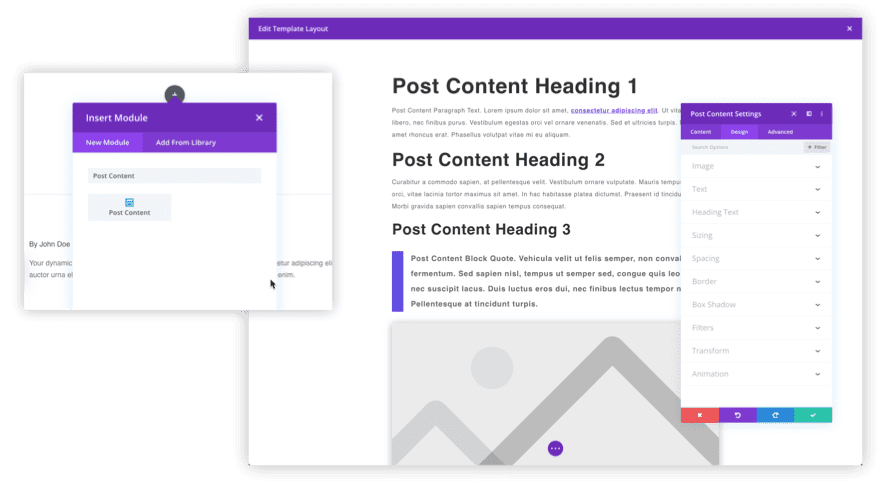
If you’re going to use the Divi Theme Builder, the very first thing that you need to know is that the Post Content Module is probably the most important element of customizing your site. Built around our Dynamic Content feature, the Post Content Module sees what assignments you’ve made to a page (such as whether it’s a blog or an archive page) and then tailors what the users see based on that. It is a truly amazing tool that we want to put front-and-center to anyone who loads up the theme builder. Jason has a wonderful overview of the module where he shows you how to use the module itself as well as how to incorporate it into your site templates.
2. Importing and Exporting Templates

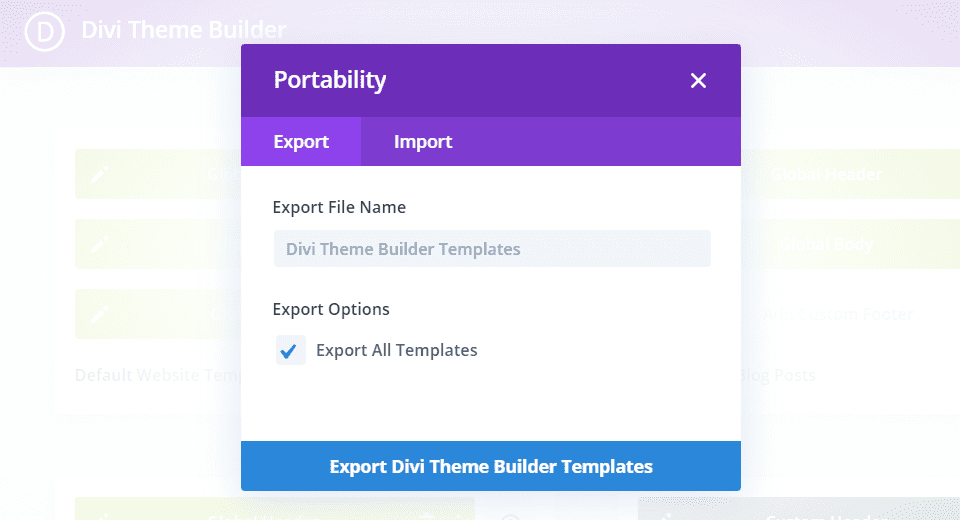
Like the Divi Visual Builder that you use for designing individual elements on your site, the Theme Builder also has a portability system that allows the import and export of JSON files. With it, you can back up your designs, help keep your dashboard from becoming cluttered with designs you replace, and bring in designs from (or share to) multiple websites with just a few clicks. Be sure to read our in-depth guide to the portability options so you can take full advantage of the feature.
3. Resetting Templates

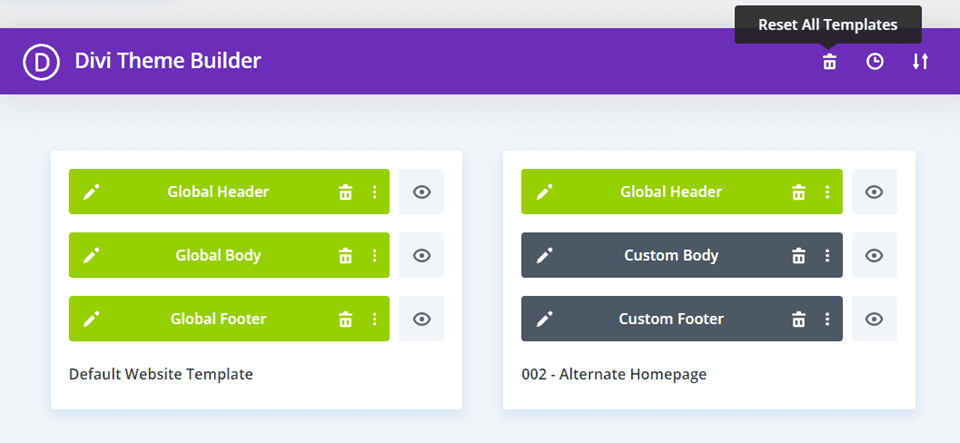
At some point in every designer or website owner’s career, there comes a time when you have to start from scratch. The Divi Theme Builder lets you have granular control over this kind of reset, whether you want it to be a soft reset where you can choose individual templates to start over with, or whether you want a hard reset where you click the Reset All Templates button and begin with a clean slate. If you want more information on how to reset Divi Theme Builder templates, we have a full guide on the topic.
4. Restoring Templates

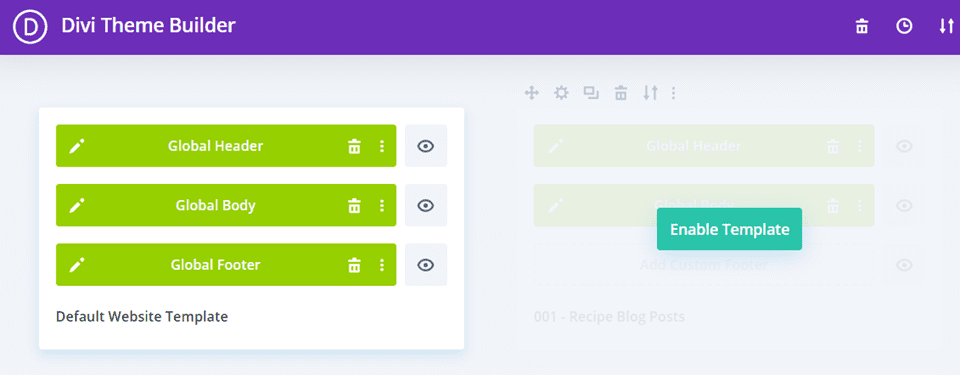
On the opposite side of resetting lies restoring your templates. Maybe you made a mistake in removing a page’s assignment. Or perhaps the site redesign just didn’t work. Whatever the reason, you can restore just about anything you remove by using context-menu commands and/or the portability options. You can import old templates or simply press CTRL-Z to undo the deletion or assignment reset you performed. Keep in mind that the Reset All Templates button we mention above cannot be undone, so we highly recommend making backups of your designs regularly. If you want the full details on restoring your templates, read our detailed article that walks you through it all.
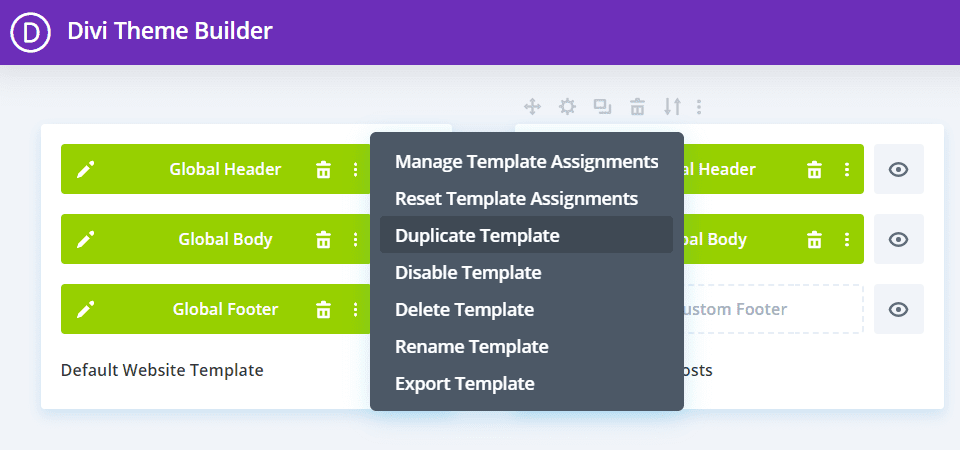
5. Duplicating Templates

As a professional designer, you know the importance of having a smooth and efficient workflow. You maybe don’t want to redesign each and every template, but only adjust one or two elements to target a new demographic or add a new feature. You can do this easily in the theme builder by using the duplicate template feature. Not only can you duplicate entire templates to reassign and re-edit, but you can also make copies of individual layouts (header, footer, or body) to use in multiple places. Our post on duplicating Divi Theme Builder templates can walk you through the entire process.
